Stop Watch with State Management
You will learn the following things
- How to Create a component
- How to use SetInterval
- How to convert second to minutes and Hours
- How to use local storage
- How to persist the state
- How to start, stop and reset the watch
Video Tutorial
Steps and code
- Create Lwc component
stopWatchand add the following code to the respective files.
stopWatch.html
<template>
<div class="slds-card slds-p-around_medium">
<h2 class="slds-m-bottom_medium heading">Stop watch</h2>
<div class="timer">{timer}</div>
<div class="slds-p-around_medium">
<lightning-button-group>
<lightning-button variant="success" label="Start" onclick={actionHandler}></lightning-button>
<lightning-button variant="destructive" label="Stop" onclick={actionHandler}></lightning-button>
<lightning-button variant="brand" label="Reset" onclick={actionHandler}></lightning-button>
</lightning-button-group>
</div>
</div>
</template>- In the
stopWatch.htmlwe are creating the card component and within the card with have heading, timer and button groups
stopWatch.js
import { LightningElement } from 'lwc';
export default class StopWatch extends LightningElement {
timer = '0'
timerRef
actionHandler(event){
const {label} = event.target
if(label === 'Start'){
this.setTimer()
}
if(label === 'Stop'){
window.clearInterval(this.timerRef)
window.localStorage.removeItem('startTimer')
}
if(label === 'Reset'){
this.timer='0'
window.clearInterval(this.timerRef)
window.localStorage.removeItem('startTimer')
}
}
StartTimerHandler(){
const startTime = new Date()
window.localStorage.setItem('startTimer', startTime)
return startTime
}
setTimer(){
const startTime = new Date( window.localStorage.getItem("startTimer") || this.StartTimerHandler())
this.timerRef = window.setInterval(()=>{
const secsDiff = new Date().getTime() - startTime.getTime()
this.timer = this.secondToHms(Math.floor(secsDiff/1000))
}, 1000)
}
secondToHms(d){
d = Number(d)
const h = Math.floor(d / 3600);
const m = Math.floor(d % 3600 / 60);
const s = Math.floor(d % 3600 % 60);
const hDisplay = h > 0 ? h + (h == 1 ? " hour, " : " hours, ") : "";
const mDisplay = m > 0 ? m + (m == 1 ? " minute, " : " minutes, ") : "";
const sDisplay = s > 0 ? s + (s == 1 ? " second" : " seconds") : "";
return hDisplay + mDisplay + sDisplay;
}
connectedCallback(){
if(window.localStorage.getItem("startTimer")){
this.setTimer()
}
}
}- In
stopWatch.js, we are usingStartTimerHandlermethod to generate the latest Date time and storing that timestamp to localstorage with keystartTimer setTimermethod gets called on click of the start button which will check if any time is already available in localstorage or not and run the timer which will called every second.secondToHmsconvert second to hours and minutes and return the string in the proper readable format.connectedCallbackis used to make sure on tab change and coming back to component checking timer is running or not if yes trigger thesetTimermethod
stopWatch.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>- Create
stopWatch.cssfile in the component folder and Add the following style to stopWatch.css file to styling.
stopWatch.CSS
.heading{
font-size: 30px;
color: #295646;
font-weight: 700;
}
.timer{
font-size: 30px;
padding:0 1rem;
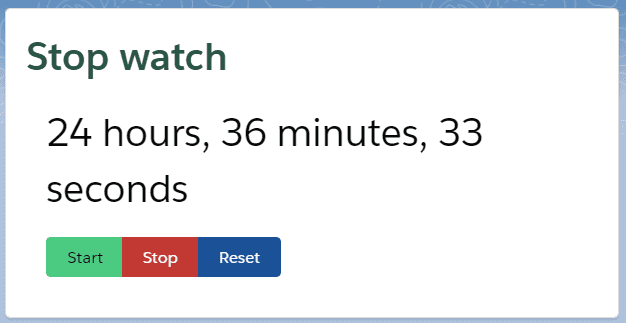
}Final Output
Now place your component to the record page. You will see the following output